2006/04/19
曇り
[Diary] 今コピーしてるものをペーストするスレ
プログラミング中にふと「カプコンの『ヴァンパイア』のアナカリスの必殺技で、腕だけテレポートさせて相手を掴んでギッタンバッタンポイする奴の名前って、何て言ったっけ?
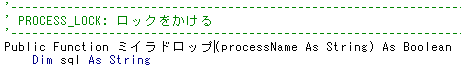
」と気になり、Googleで調べたらほどなくそれが『ミイラドロップ』であることが判明、安心した後に仕事のソースコードを開いているエディタに向かったところ、無意識のうちにペーストを実行していたらしく、ソースがこんな形に:

プロセス間でリソースの使用状況を管理する関数のはずが、いつの間にかミイラドロップを実行して成功/失敗をBooleanで返す関数に!
これが王家の裁きであるあるあるある
というか何やってますか自分(おわり)
[Diary] ムッチャケ先生
ちょっと前にメモした「ムッチャケ先生」が、最近のプチお気に入りです。職場マシンのFirefox(ブラウザ)のタグの一つに先生が常駐中。
文章自動生成マニアとしては自動生成される文章の味わい深さに感心させられますが、それにも増して「点取り占い」にも通じるイラストの味加減が絶妙です。

万事がこの調子。テキストの脱力さ加減をイラストが見事にフォロー。自動作成とは思えないテイストです。
絵の力は偉大だなあ。
あと、先日京都名所案内自動生成マシーンこと「センチメンタルムッチャケ先生」なるものがリリースされたのですが、こちらは現在公開が取り止められているみたいです。

確かに、京都名所案内というよりは、青少年向けライトノベルの冒頭のワンシーンみたいな趣です。
タイトルを「セカイ系テキストメーカー」とかにしたらどうだろう(と言われても)。
2006/04/08
晴時々曇
[Diary] blosxomのwritebackのデータファイルの日付を修正するスクリプト
必要があったので、blosxomのwritebackプラグインが作るデータファイルの更新時刻を、実際にそのデータファイルが書き込まれた時間に修正するスクリプトを書きました(いきなり)。
こんな時に使うために作りました:
- writebackを更新時刻順に並べて表示するようなプラグイン(recentwritebacks_tree とか)を使っていて、
- スパム書き込みや文字化けトラックバックを削除したりするとwritebackデータファイルの更新時刻が変わってしまうので、
- 更新時刻順の表示が壊れてしまうので困る、と思った時
- ブログを別サーバに移転する時、FTPでアップロードするとwritebackデータファイルの更新日付が変わってしまうので、
- 更新時刻順の表示が壊れてしまうので困る、と思った時
2006/04/07
曇のち晴
[Diary] ブログ文章術回答ジェネレータ
今ネットでは、米光一成さんの「ブログ文章術 一文を短くって言うけどさ1」をネタにして盛り上がるのが流行っているようなので、自分もちょっと実装してみました。
課題の文章をランダムに切ったり貼ったりして適当に短くした文章を、自動生成して表示します。
ただ、それだけだとありがちなので、生成された文章を読んだ人が評価して採点する機能も付けました。出来がマズイと判断された文章は自動的に破棄されるのでどんどん新しい文章に置き換わっていき、逆に出来が良いと判断された文章はどんどんポイントが上がって生き残りやすくなるので、いずれは素晴らしい文が残るはずだという戦略です。
コンピュータの機械的なロジックと、人間の集団知の融合。ちょっとWeb2.0っぽいよね?(誇張)
06/04/07追記:
Ajaxで動作する版を作成しました。FireFox 限定。
→AJax版ブログ文章術回答ジェネレータ
2006/03/27
晴のち曇
[Diary] はジャックス(はじめてのAjax)
ジャーン(A-JAXのステージ開始時のオケヒっぽく)
職場で稼働中のWebシステムの調査をしている時に、とある画面がIISのリモートスクリプティングを利用して『コンボボックスAで指定された条件を元にコンボボックスBの選択肢を動的に変更させる』という処理を行っているのを発見したのですが、これって今なら Ajax で実装した方が簡単じゃね? と思い至ったため、せっかくなのでこの機能を Ajax で置き換える実験をしてみることにしました。はじめての Ajax。
Ajax する場合、今はprototype.jsという大変にありがたいフレームワークが存在しているので、それを使ってみました。
サーバ側がコンボボックスの内容(<option>~</option>で括った文字列のリスト)をいきなり出力して、クライアントはそれを Ajax.Updater を使って貼り付ければ良いじゃん? と思って作ったのがこれ。職場サーバはIISが動いているので、サーバ側の処理はASPで書いています。あと実際のデータの中身には半角カナとかが使われているので、データのやりとりは面倒を避ける意味でShift-JISで行うことに。
サーバ
<% ' 引数が設定されていた場合、引数の値÷10値の数の適当なリストを返す arg = Request.QueryString("arg") Response.Charset = "Shift-JIS" Response.ContentType = "text/plain" If arg <> "" Then For i = 1 To arg / 10 val = arg + i Response.Write "<option value=""" & val & """>" & val & "個</option>" & vbNewLine Next End If %>
クライアント
<HTML> <HEAD> <meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS"> <TITLE>Test Page</TITLE> <script src="prototype.js" type="text/javascript"></script> <script> function ReCreateList() { var url = 'server.asp'; var pars = 'arg=' + $F('arg'); var myAjax = new Ajax.Updater( 'list', url, { method: 'get', parameters: pars }); } </script> </HEAD> <BODY> <FORM name="thisform"> <SELECT id="arg" name="arg" onChange="ReCreateList()"> <OPTION value="" selected></OPTION> <OPTION value="10">10</OPTION> <OPTION value="20">20</OPTION> <OPTION value="30">30</OPTION> <OPTION value="40">40</OPTION> <OPTION value="50">50</OPTION> </SELECT> <SELECT id="list" name="list"> </SELECT> </FORM> </BODY> </HTML>
実際に動かしてみたところ、クライアントが Firefox では問題なく動作するのですが、Internet Explorer 6 だとコンボボックスの中身が埋まってくれません。SELECTタグに対するinnerHTMLの動作の違いの問題か何か?(←よく判ってない)
なので、サーバ側では単にデータのリストを文字列として返し、クライアントでそれを解釈して DHTML でコンボボックスの中身を埋める処理を書く方法に変更してみました。
サーバ
<% ' 引数が設定されていた場合、引数の値÷10値の数の適当なリストを返す arg = Request.QueryString("arg") Response.Charset = "Shift-JIS" Response.ContentType = "text/plain" If arg <> "" Then For i = 1 To arg / 10 val = arg + i If i > 1 Then Response.Write "," Response.Write val & "個" Next End If %>
クライアント
(前略) <script src="prototype.js" type="text/javascript"></script> <script> function ReCreateList() { var url = 'server2.asp'; var pars = 'arg=' + $F('arg'); var myAjax = new Ajax.Request(url, { method: 'get', parameters: pars, onComplete: showResponse }); } function showResponse(req) { var res = req.responseText.split(","); for (i=0; i<res.length; ++i) { document.thisform.list[i] = new Option(res[i], res[i]); } $('list').length = res.length; $('list').selectIndex = 0; } </script> (後略)
これだとIEでも動きました。DOM って今まで馴染みがなかったので大変。
「Ajax を使った動的なインターフェースの作成」なんてことがよく言われるようになりましたが、どっちかと言うと通信そのものよりも、通信で取得したデータを処理してユーザに見せる部分をDHTMLで作る方が遙かに大変(かつ重要)であることが何となく判りました。
ただまあ、確かに DHTML は面白いですね。初めて CSS に触った時のような、表現の幅を広げてくれる大きな可能性を感じます。
2006/03/21
晴時々曇
[Diary] W41CAを使って判ったこと記録
諸般の事情で、携帯電話を買い換えました。機種はauのW41CA。
今まで使っていたのがDoCoMoの二世代前のFOMA端末(N2102V。性能は504iシリーズに相当)だったので、最新携帯のハイテクっぷりに震えることしきりです。特に画面が大きくて見やすいところが良いです。
あとはアデリーペンギン萌え。超萌え。W41CAの機能で最も売りになるのは、LISMOでもPCサイトビューアーでもドキュメントビューアーでもなく、間違いなくアデリーペンギンの待ち受けFlashです。アデリーペンギンを愛でるためだけに買っても良い携帯だと思います。本気です。
その辺はともかく、以下は使っていて気になった点リスト。
- au Music Player
- 本体でボリューム再生をする方法:
- プレイリストから「切替」を2回押して再生中の曲のみのデータが表示される画面に移行し、カーソルの上下を押すとボリュームを操作できる。
→なんで本体右横のボタンでボリュームを操作できるEZ-FMと同じインターフェースでないの?
- プレイリストから「切替」を2回押して再生中の曲のみのデータが表示される画面に移行し、カーソルの上下を押すとボリュームを操作できる。
- MiniSDに置いてある曲をBGMとして再生中、「データフォルダ」からMiniSDにアクセスするとBGMが一旦停止する(データフォルダを終了すれば再生再開)。
- 本体でボリューム再生をする方法:
- データフォルダ
- グラフィック
- 400x400のビットマップ(BMP形式)は表示可能。それ以上の大きさの画像は無理っぽい。
- テキスト
- 表示できるサイズに限界がある。あまり大きなテキストは表示できない。
- グラフィック
- PCドキュメントビューア
- 縦書き文章のPDFファイルの表示は不得意なようだ。
- PCサイトビューア
- 保存した画面メモを表示した時、スクロールができない。
表示したページのHTMLを保存しているのではなく、画面イメージのスナップショットをそのまま保存しているだけの模様。
- 保存した画面メモを表示した時、スクロールができない。
- 待受ショートカット
- 内容が登録されていないメモ帳は、ショートカットとして登録できない。
- 赤外線通信
- N2012Vの電話帳を移す時に使用したが、全く問題なし。
- EZWeb
- EZナビウォーク
- 路線検索の検索結果を「画面メモ」のような形で保存することはできない。「Myルート」で保存することはできるが、5件までに限られる。
- 路線検索時に音声で地名を入力できるが、自分の喋った駅名が判ってもらえない。どうしたらいいの!(←手で入力しようぜ)
- 路線検索の検索結果を「画面メモ」のような形で保存することはできない。「Myルート」で保存することはできるが、5件までに限られる。
- EZテレビ番組ガイド
- 携帯が番組表付きリモコンになるので大変におもしろい。おもしろいだけとも言える。
- RD-XS41はこれで操作が可能かどうかは今のところ謎。
- EZナビウォーク
2006/01/12
[Diary] Web1.0時代のブラウザでWeb2.0の世界を覗くとどうなるか
現在、職場のイントラネット用の部門サイトのメンテナンス作業を行っているのですが、自分の勤務先はいまだに Netscape Navigator 4.x が「推奨ブラウザ」として現役で稼働している環境のため、NN4でブラウズできるページを作らないといけません。その一方、もう一つの推奨ブラウザであるInternet Explorerは、セキュリティの観点から最新のバージョンを導入することが義務づけられています。
結果として、NN4とIE6の両方で問題なくブラウズできるサイトを作るという、たいへんに面倒くさいことをしないといけなくなる羽目に。
NN4のCSS解釈の惨さっぷりについては今更なので書きませんが、HTMLに装飾タグを埋め込む手法が主流だったNNの時代とは違い、コンテンツとデザインの分離が常識(というか前提)となっている「Web2.0」時代には似つかわしくないブラウザであることだけは確かでしょう。
仕事をしているうちにNN4独特のCSSに対するアクに強さっぷりに業を煮やしてしまい、ついカッとなって「Web1.0時代の権化であるNN4でWeb2.0なサイトにアクセスし、その非対応っぷりを鑑賞して溜飲を下げたい!」という衝動に駆られてしまいました。
以下、NN4で「JavaScriptを有効にする」+「スタイルシートを有効にする」オプションを設定した状態で、Web2.0っぽいサイトを表示してみたテスト。
del.icio.us

(中略)

何もしなくてもヘルプ画像(what are these?)が表示されてしまっている以外は、野暮ったいながらも普通に表示されてます。
ログインや一覧表示も問題なし。ブックマークはやってないので不明です。
Flickr


ログインしようとすると、「Ooops!」とか表示されて失敗。ブラウザがCookieを食べてくれない、みたいな感じのメッセージが出ましたが理由は不明。
そしてタグで検索して画像を表示させてみたところ、画像の一覧表示がめちゃめちゃに崩れていたり、ブラウザの下で開いていたエディタの一部が再描画されずに残ってしまったりといった現象が発生。20世紀の技術で作られたものでは、21世紀の技術には対応できないのだ! みたいな気分に(どんなだ)。
Flickr名物のタグは、NN4では右の画像みたいな感じで整列されて表示されました。独特のゴジャゴジャ感がないので、ソーシャルタギングを売り物にしているFlickrらしさというか、タグで繋がる未来を予感させる Near Future! 的な雰囲気が表現できていません。
Flickrは、最初からNN4でブラウズされることを想定していない作りになっているみたいですね。
はてなブックマーク

Flickrよりも、タグがソレっぽくゴジャゴジャ表示されてて驚きました。表現の仕方が違うんでしょうか。
はてなブックマークのトップページで記事の一覧が表示されないという現象が発生しましたが、ログインその他は問題なし(ブックマークはやってないので不明)。NN4にしては頑張ってるな! もうちょっとで21世紀! みたいな気概は感じることができました(エラそう)。
MM/Memo


普通にアクセスすると、JavaScriptのファイルと思しきものを読み込もうとして 404 File Not Found が発生。
「JavaScriptを有効にする」+「スタイルシートを有効にする」を両方とも外せば、(当然ですが)普通に表示されます。CSSが効かないので野暮ったいのは仕方ないですが。
結論としては、NN4の全盛期だった時代から随分遠くに来てしまったんだなという気分になれました。
同時に、CSSによる表現力の威力を実感。Flickrのタグ表示は縦に一覧表示されてもブラウズは可能なのですが、でもやっぱりあの独特のゴジャゴジャした感じで表示されるからこそ、「面白そう! クリックしてみてえ!」とみんな思うんじゃないんでしょうか。
もしブラウザがNN4のレベルで停滞していたら、今のWeb2.0的な概念を持ったサイトは登場していなかったのではないか? と考えると、やはりこれからもブラウザの進歩は必要なんだなと実感した次第です。
2005/11/10
2005/11/09
2005/02/27
[Diary] Mail from beyond Returns(通常メール編)
今日は風邪引いて寝込む日です(挨拶)。
でも、ただ熱出して寝込んでいるだけで貴重な休日を潰すのはあまりに悔しいので、友人(Mail from Beyondのメール相手の彼。実在します)とやりとりしているメールの文章から、特にくだらない部分を抽出して紹介することにします。
日頃自分が何を考えているのか、ここから察して頂けると幸いです。
2004/01/07
「オラクル社員犬」を「オラクル社・負犬」と読み間違えたオレに幸あれ!(新年の挨拶)
2004/03/03
「DAN DOH!! ネクストジェネレーション」を「くりぃむレモン」で例えたら、むしろシリーズ末期の「青い性 アンジェ&ローズ」の方が適切だと思う。
2004/04/08
Subject: じんせいのお時間
作品紹介:
童顔で幼児体型の27歳女教師が、人生について蕩々と語る30分。
まんがタイムきらら連載。
2004/04/27
Subject: MIDDOORI(CASSHERNっぽく)
たったひとつの命を捨てて
生まれ変わった右手の身体
オタの野望を叶えて萌える
美鳥がやらねば誰がやる美鳥がやらねば誰がやる!
2004/07/22
Subject: クサナギさん
あらすじ:
施川ユウキの脱力系の絵柄で描かれた草薙素子が、施川ユウキ的な脱力したサイバー世界で大活躍。
「見てやるわ見てやるわ! 広大なネットを見てやるわ!」
2004/10/06
オレのiPodは特撮の「SM作家」を執拗に演奏する(挨拶)
2004/12/09 12:42
ふと仕事中に「キュンポ」という言葉が脳裏に浮かんだので Google で検索してみたところ、
「
うわぁ~・・・む、胸キュン・・・(ポ」と書かれているページを発見した。
俺は限界だと思った。