
お久しぶりです。
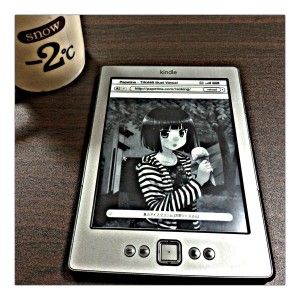
趣味のプログラミングの一環として、Amazon Kindle4 用のTINAMIイラストビューア・Papetina を作ってました。日本未発売のKindle4と、pixivではなくTINAMIのマッシュアップという、ものすごいニッチなところを狙ったWebサービスです。
元々の製作動機が最近使ってなかったKindle4の最活性化なので、自分しか使わないんじゃないかと思います。それでいいのです(自己肯定)。
このサイトを作るにあたって得られた知見をまとめてみます。
xampp
自宅のWindowsPC用の開発環境として、xamppを初めて使ってみました。
「WindowsでのLAMP開発は、VMWareでLinux仮想マシン立ててやる以外にない」というのが自分のこれまでの認識でしたが、仮想マシン作るよりはxamppインストールする方が全然楽ですね(当たり前)。
xampp入れてから手を入れた部分は、MySQLの文字コードの設定まわりだけです。多分。

CodeIgniter
PHPの軽量フレームワークであるCodeIgniterを今回初めて使いました。職場ではEthnaを使っているのですが、CodeIgniterはEthnaよりも遥かに低コストでアプリを組める印象。オンラインドキュメントが整備されているのも良いですね。
オンラインドキュメントでよく読んだところ:
XServerでのCodeIgniterアプリのコマンドライン実行
papetinaはXServerで動かしており、作品情報を取得する処理はCodeIgniterの「CLIからの実行」機能を使って定期的に実行していますが、XServerのPHPでは何故かCodeIgniterで作ったアプリをコマンドラインから実行することができないのが困りました。
これの原因は、XServerのPHPはCGI版であることが原因で、CodeIgniterは自分がコマンドラインで実行されていることを認識できないとのことです(詳しくは「XSERVERでCodeIgniterに頼ってCLI実行するときに注意しようって話」を参照。詳しい解説ありがとうございました)。
解決方法は、上記のブログにもありますが phpコマンドではなくphp-cliコマンドで実行すること。
Kindle4のウェブブラウザ
Kindle4搭載ウェブブラウザのユーザーエージェントは以下の通り。
ユーザーエージェントからも判るようにWebkitで作られており、jQuery(1.9.1)/jQuery Mobile(1.3.2)はちゃんと動作します。Ajaxも動きます。ただしWeb Storageは実装されていない模様。
画像表示は描画速度が遅いe-Inkなのでそれほどスムーズではありませんが、イラストを表示するとe-Inkっぽい味が出るので、これはこれでと思ってます。Kindle4のブラウザでイラスト表示したらいい感じじゃない? というのも製作動機の一つなので。
ちなみにKindle Paperwhite(2012年版)のユーザーエージェントは
です。こちらでWeb Storage等のHTML5の機能がどのくらい使えるかについては、入手できたら試してみたいと思います。
残りの作業
- キーワード検索の実装
- ソースコードのgithubへの公開
なおせっかく作ったので、記念としてPapetinaをMashup Award 9に応募しました。
Kindle4とTINAMIのマッシュアップという名目で(強引)。
翔泳社
売り上げランキング: 215,013
日本語で読めるCodeigniterのおそらく唯一の書籍。xamppのインストールから入る徹底した初心者向けっぷりで、とても参考になりました。
我が家では何故か息子のおもちゃになってますが
